
 멀티미디어영상디자인
멀티미디어영상디자인
 home > 구직자국비지원 > 국가기간전략분야 > 멀티미디어영상디자인
home > 구직자국비지원 > 국가기간전략분야 > 멀티미디어영상디자인

멀티미디어영상디자인 

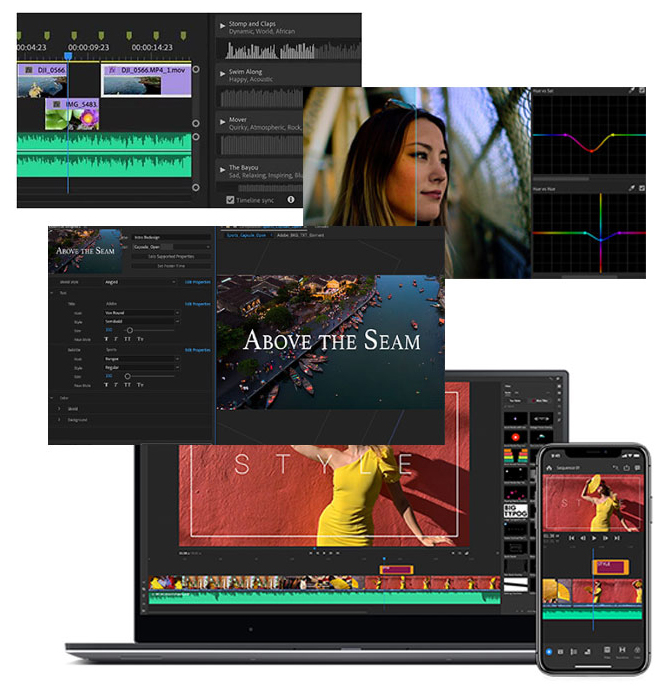
포토샵, 일러스터, 프리미어, 애프터이펙트, HTML/CSS, UI/UX디자인, 영상디자인 전문교육
개강일정 |
별도 문의 |
교육기간 |
주중반 : 주5일반(월~금) |
교육특징 |
모집기준 : 취업 및 자격증 취득을 희망하는 구직자 (수료자능자) 모집정원 : 20명 (선착순 자리마감) |
- 과정소개
- 커리큘럼
- 관련자격증
실업자 100% 국비지원 국가기간전략
멀티미디어영상디자인
ㆍ취업을 희망하는 모든 실업자
ㆍ교육비 100% 전액지원
ㆍ훈련장려금 매월 차등 지급(교통비, 중식비, 훈련참여수당 별도지원)
ㆍ포토샵, 일러스트, 프리미어, 애프터이펙트, HTML/CSS, UI/UX 디자인, 영상디자인 전문교육
ㆍ관련자격증 : 포토샵GTQ, 일러스트GTQ, 웹디자인기능사
ㆍ취업대비 전문교육

- 수강대상
- ㆍ해당과정에 관심이 있는 사람
ㆍ해당과정이 실무에 필요한 사람
ㆍ관련자격증을 취득하려고 하는 사람

- 수강혜택
- ㆍ주중과 주말에 진행되는 훈련과정을 자유롭게 선택가능
ㆍ온라인 문제 사이트 무료지원
ㆍ자체제작된 과목별 전문교재 무료지급

- 할인혜택
- ㆍ대학생 할인-재학중인 대학생 할인
ㆍ방학특강 할인- 학생 방학특강 할인
※ 중복할인은 불가하며, 해당사항이 2개 이상일 경우 할인율이 높은 것으로 우선 적용합니다.




동양만의 "특별한 강의특징"
ㆍ28년 전통의 CAD, 그래픽, 전산세무회계, 컴퓨터실무 전문교육기관
ㆍ30여명의 교직원과 20여개의 과목별 전용강의실로 구성된 전문교육기관
ㆍCAD, MAX, Inventor 공인교육센터로 공인수료증 발급 및 매월 본원에서 시험실시
ㆍ포토샵, 일러스터, 인디자인, 드림위버 전문교육센터
ㆍITQ, GTQ, ERP 전문교육센터
ㆍ전산세무회계 전문교육센터
등록안내

동양방문
>

훈련과정 상담
>

내일배움카드신청
>

훈련과정 신청
>

훈련과정 수강