
 웹디자인기능사
웹디자인기능사
 home > 그래픽디자인 > 그래픽분야자격대비 > 웹디자인기능사
home > 그래픽디자인 > 그래픽분야자격대비 > 웹디자인기능사
[ 웹디지인기능사 자격증대비 전문교육 ]

- 과정소개
- 커리큘럼
- 포트폴리오
- 관련자격증
디자인 자격증 분야
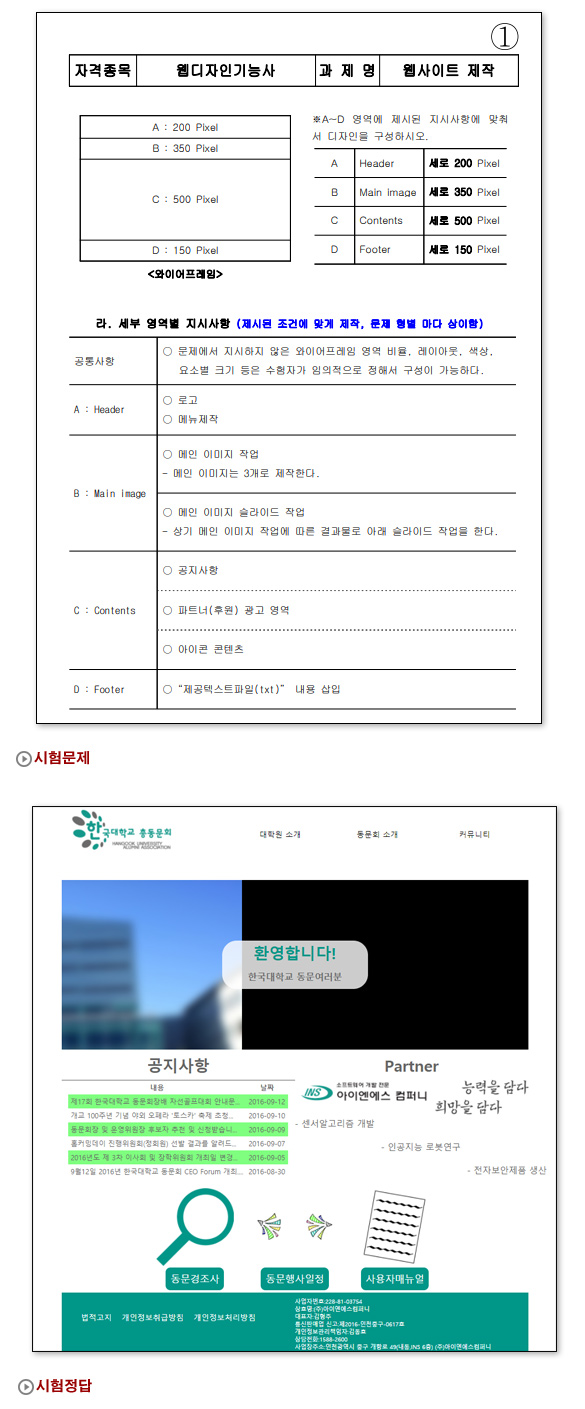
웹디자인기능사
포토샵, 일러스터, HTML/CSS/jQuery를 이용하여 홈페이지를 제작하고 자격증을 취득할 수있도록 전문 교육을 실시하고 있습니다.

- 수강대상
- ㆍ해당과정에 관심이 있는 사람
ㆍ해당과정이 실무에 필요한 사람
ㆍ관련자격증을 취득하려고 하는 사람

- 수강혜택
- ㆍ주중과 주말에 진행되는 훈련과정을 자유롭게 선택가능
ㆍ온라인 문제 사이트 무료지원
ㆍ자체제작된 과목별 전문교재 무료지급

- 할인혜택
- ㆍ대학생 할인-재학중인 대학생 할인
ㆍ방학특강 할인- 학생 방학특강 할인
※ 중복할인은 불가하며, 해당사항이 2개 이상일 경우 할인율이 높은 것으로 우선 적용합니다.

동양만의 "특별한 강의특징"
ㆍ28년 전통의 CAD, 그래픽, 전산세무회계, 컴퓨터실무 전문교육기관
ㆍ30여명의 교직원과 20여개의 과목별 전용강의실로 구성된 전문교육기관
ㆍCAD, MAX, Inventor 공인교육센터로 공인수료증 발급 및 매월 본원에서 시험실시
ㆍ포토샵, 일러스터, 인디자인, 드림위버 전문교육센터
ㆍITQ, GTQ, ERP 전문교육센터
ㆍ전산세무회계 전문교육센터
등록안내

동양방문
>

훈련과정 상담
>

훈련과정 신청
>

훈련과정 수강